WEB PUSH¶
개요¶
본 문서는 (주)유라클에서 제공하는 “MSP Push Platform”의 Receiver Server 연동 API 정의서를 설명하고 있다, 본 문서는 성능 개선, 기능 추가 등의 사항으로 내용이 변경될 수 있다.
목적¶
본 문서는 PUSH 서비스의 Web Push 연동을 위한 제반 사항을 기술한다.
제약 사항¶
사용하고자 하는 웹 사이트는 ServiceWorker의 동작을 위해 SSL(https)을 필수로 적용하여야 한다.
MPushSDK.min.js, MPushSW.min.js는 해당 웹사이트의 최상위 경로(/)에 위치하여야 한다.
설치¶
MPushSDK.min.js, MPushSW.min.js를 알림을 수신하고자 하는 웹 사이트 내에 설치하여 사용한다.
지원되는 브라우저에서는 MPushSDK.min.js를 불러왔을 때, window 객체 내에 window.M 오브젝트가 생성되어 Web Push관련 API를 사용할 수 있게 되며, 지원되지 않는 브라우저에서는 window.M 객체가 초기화 되지 않는다.
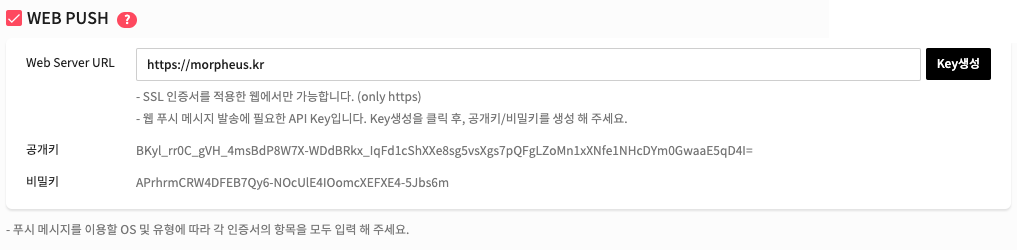
1. 설정 확인

개발자 콘솔의 프로젝트 설정 화면에서 위의 그림과 같이 WEB PUSH 설정을 확인한다.
2. 웹페이지 내 Script 삽입
<script language='javascript' src='./MPushSDK.min.js' /> <script language='javascript'> var M = window.M || []; M.push(function() { M.init('[프로젝트 아이디-web]', 'https://upmcapi.morpheus.kr', '[공개키]', { title: "Morphues Cloud Web Push SDK", link: "http://localhost:3000", icon: "https://ssl.gstatic.com/gb/images/v1_9886baa5.png" }); }); // 서비스 등록 M.register("[사용자 아이디]", "[사용자 이름]").then(function() { console.log("사용자 및 서비스를 등록 하였습니다."); }).catch(function(e) { console.log("사용자 및 서비스를 등록하는데 실패하였습니다. (사유 : " + e + ")"); }); </script>위의 샘플 코드를 참고하여 설치 후 웹사이트에 접속 시 아래 그림과 같은 권한 요청 팝업이 노출되면 WEB PUSH를 수신할 수 있다.

ServiceWorker를 최상위 경로에 두지 않는 경우¶
이 스크립트를 사용하는 페이지의 HTTP Response Header에 Service-Worker-Allowed 항목을 아래와 같이 추가하고 MPushSDK 초기화 시 serviceWorker 옵션을 추가하여 MPushSW.min.js의 경로를 지정한다.
HTTP Response Header
Service-Worker-Allowed : /샘플코드
<script language='javascript' src='./MPushSDK.min.js' /> <script language='javascript'> var M = window.M || []; M.push(function() { M.init('[프로젝트 아이디-web]', 'https://upmcapi.morpheus.kr', '[공개키]', { title: "Morphues Cloud Web Push SDK", link: "http://localhost:3000", icon: "https://localhost/gb/images/v1_9886baa5.png", serviceWorker: "/javascripts/MPushSW.min.js" // Service Worker 경로 지정 }); }); // 서비스 등록 M.register("[사용자 아이디]", "[사용자 이름]").then(function() { console.log("사용자 및 서비스를 등록 하였습니다."); }).catch(function(e) { console.log("사용자 및 서비스를 등록하는데 실패하였습니다. (사유 : " + e + ")"); }); </script>